Example: Record User Signups and Send Confirmed Opt-In Emails with Sailthru JS and Google Tag Manager
This page offers an example implementation of the JavaScript Library‘s userSignUpConfirmedOptIn call. Your requirements and preferred method for implementing the function may vary. For more information, see the function documentation.
The example uses Google Tag Manager variables with the userSignUpConfirmedOptIn call, which is part of the Sailthru.integration() function. This call lets you request that an opt-in confirmation email is sent to a user before the user is added to a specified list. If the user does not already exist, the user’s new profile is added to your account. In any case, the user will not be added to the specified list until they confirm by clicking the link in the confirmation email. Any recent pageviews, recorded to a cookie while the user was browsing anonymously, are automatically passed into the function to build the new or existing user’s interest profile. Note: This example requires that you have followed the instructions to Add the JavaScript Tag and implemented the Additional Code for Function Examples or your own event handler.1. Create an HTML Form
This example uses Google Tag Manager to capture the submission of a form with a specific class and triggers the userSignUpConfirmedOptIn function to pass the values of the form fields to add a user to a list after they confirm by clicking a link in an email. In this example we’ll use a single email field to capture the user’s email address.
Include the following code on your site. Notice that the id attribute will match variables in Google Tag Manager that will get the value of the associated form field.
<form id="sailthru-form-optin">
<div class="form-group">
<label for="inputEmail">Email</label>
<input type="email" class="form-control" id="st-optin-email" placeholder="Email">
</div>
<button type="button" class="btn btn-default ajax" id="sailthru-signup-optin">Signup</button>
</form>2. Use Variables to Capture Form Field Value
Google Tag Manager allows you to set one or more variables which you can use in a tag. This is a useful way of capturing the value of a form field when using an AJAX form, like our example above. Below, we will create variables to capture the email, first name, and last name submitted in the form.- In Google Tag Manager select Variables from the navigation menu in your workspace.
- Under User Defined Variables, click New.
- At the top-left, rename the variable to st-signup-ajax-email.
- Click within the Variable Configuration box, then select the variable type Custom JavaScript.
- Under Choose variable type, select Custom Javascript. A field is displayed where you can enter code to determine the value of this variable.
- Paste the following code, which will allow us to select the email value from the form field.
This code first sets a variable called form to select the form you are working with. You’ll notice in the HTML form in the previous section has an id of sailthru-form-optin. We use that id to make a shortcut to the form. The next variable field uses the form variable and then selects the field name. In this instance we are selecting the email field.function() { var form = document.querySelector('#sailthru-form-optin'); var field = form.querySelector('#st-optin-email'); return field ? field.value : undefined; }
3. Add userSignUpConfirmedOptIn Function as a Tag, Include Variables, and Set Trigger
- In Google Tag Manager, click New Tag, then change the tag’s name from “Untitled Tag” to “Sailthru – userSignUpConfirmedOptIn”.
- Click Tag Configuration, then select the tag type Custom HTML, which allows HTML and/or JavaScript code.
- Copy the code sample below and paste it into the HTML box.
You’ll notice that the values of the parameters that are surrounded in parentheses match the custom variables you just created. Google Tag Manager will execute the custom JavaScript you wrote to capture the values of the form fields and replace these values.
<script type="text/javascript"> Sailthru.integration('userSignUp', { email: "{{st-signup-ajax-email}}", vars: { signup_date: 'today', first_name: "{{st-signup-ajax-first-name}}", last_name: "{{st-signup-ajax-last-name}}" }, source: 'web', lists: { Main: 1, SignupTest: 1 }, onSuccess: function() { displayMessage('User Added', 'Added to Sailthru, check that profile.'); }, onError: function() { displayMessage('Error', 'Something went wrong there, check the console'); } }); </script> - Scroll down below the HTML field and click within the Triggering box to add a new trigger, so that Google Tag Manager knows when to fire the tag.
- At the top-right, click
 to add a new trigger.
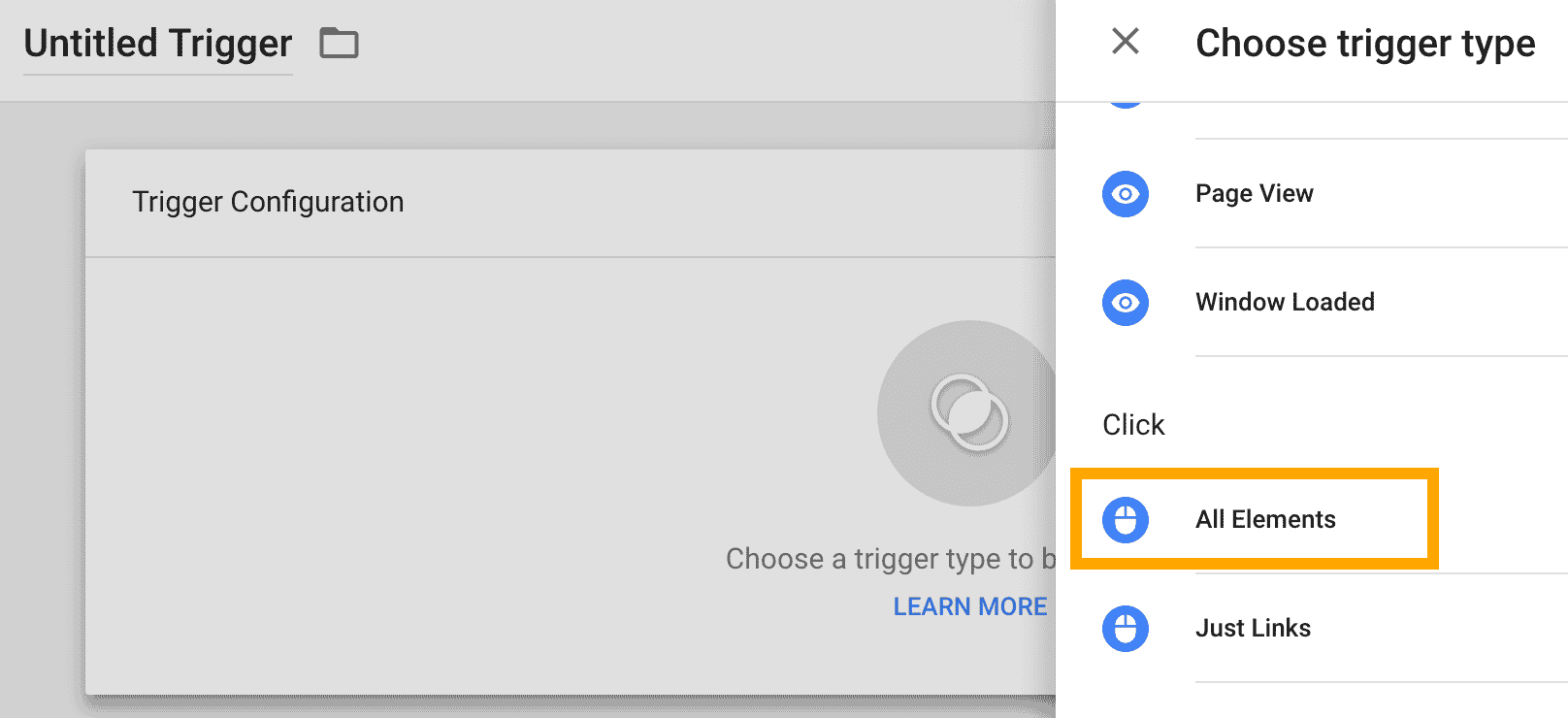
to add a new trigger. - Click the Trigger Configuration box, then select the trigger type All Elements.

- Remember those IDs that you set on the HTML elements? Now’s the time to use the button and its ID to trigger the firing of the tag. We will instruct Google Tag Manager to listen for any click events that happen on a HTML element with an id of sailthru-signup-ajax (your form button).
- Under This trigger fires on, select Some Clicks.
- Select the options Click ID and contains, and enter the ID sailthru-signup-optin in the last field.
- You can optionally give your new trigger a name in the top-left corner.
- Click Save.
4. Create the Opt-In Template
Go to your account and click Communications > Templates from the top navigation menu. Create a template that will be sent to users when they add their email address to your signup opt-in form. The Code tab of this template must contain the following Zephyr code in the body, where you wish to display the URL:<span style="font-weight: 400;">{</span><span style="font-weight: 400;">signup_confirm</span><span style="font-weight: 400;">('</span><span style="font-weight: 400;">List</span> <span style="font-weight: 400;">Name</span><span style="font-weight: 400;">')}</span><span style="font-weight: 400;"><</span><span style="font-weight: 400;">a href</span><span style="font-weight: 400;">="{</span><span style="font-weight: 400;">signup_confirm</span><span style="font-weight: 400;">('</span><span style="font-weight: 400;">Example</span> <span style="font-weight: 400;">List</span><span style="font-weight: 400;">')}></span><span style="font-weight: 400;">confirmation link</span><span style="font-weight: 400;"></</span><span style="font-weight: 400;">a</span><span style="font-weight: 400;">>.</span>