Example: Record a Purchase with Sailthru JS and Google Tag Manager
This page offers an example implementation of the Sailthru JavaScript Library‘s purchase call. Your requirements and preferred method for implementing the function may vary. For more information, see the function documentation.
The example uses Google Tag Manager variables with the purchase call, which is part of the Sailthru.integration() function. This call should be made when a user completes a purchase, submitting an array of all purchased items. This will cancel any scheduled cart reminder email, and decrement stock levels if they are synced with Sailthru. All parameters available for a cart update in the Purchase API are available for use with this function, as well. Required parameters are email and URL or SKU. Clicking the “Complete Purchase” button below will trigger the function. In a real world situation this should be triggered on an order complete page As with the addToCart function for this to be effective you’ll have to be able to get the product details. This might come from your CMS or from attributes on the page. As each e-commerce platform is different we have included sample product data directly in the JavaScript for this example. Note: This example requires that you have followed the instructions to Add the Sailthru JavaScript Tag and implemented the Additional Code for Function Examples or your own event handler.1. Create the HTML
For this example we’re just going to use a simple “Complete Purchase” button click to initiate the call. The purchase function automatically reads the value of the sailthru_hid cookie to identify the user. If you’re using Chrome you can install the extension Edit This Cookie to check/edit cookies during testing. Include the following code on your site.<form>
<button type="button" class="btn btn-default ajax" id="sailthru-purchases">Complete Purchase</button>
</form>2. Add purchase Function as a Tag and Set Trigger
- In Google Tag Manager, click New Tag, then change the tag’s name from “Untitled Tag” to “Sailthru – purchase”.
- Click Tag Configuration, then select the tag type Custom HTML, which allows HTML and/or JavaScript code.
- Copy the code sample below and paste it into the HTML box.
<script type="text/javascript"> Sailthru.integration("purchase", { items: [{ url: "http://example.com/item/12345", qty: 1, sku: 123456789, title: "Great Boots", price: 13900, images: { "full": "http://example.com/image/12345.png" }, vars: { "discount": 123 } }], vars: { "free_shipping": "yes" }, onSuccess: function() { displayMessage('Purchase recorded'); }, onError: function() { displayMessage('Error'); } }); </script> - Scroll down below the HTML field and click within the Triggering box to add a new trigger, so that Google Tag Manager knows when to fire the tag.
- At the top-right, click
 to add a new trigger.
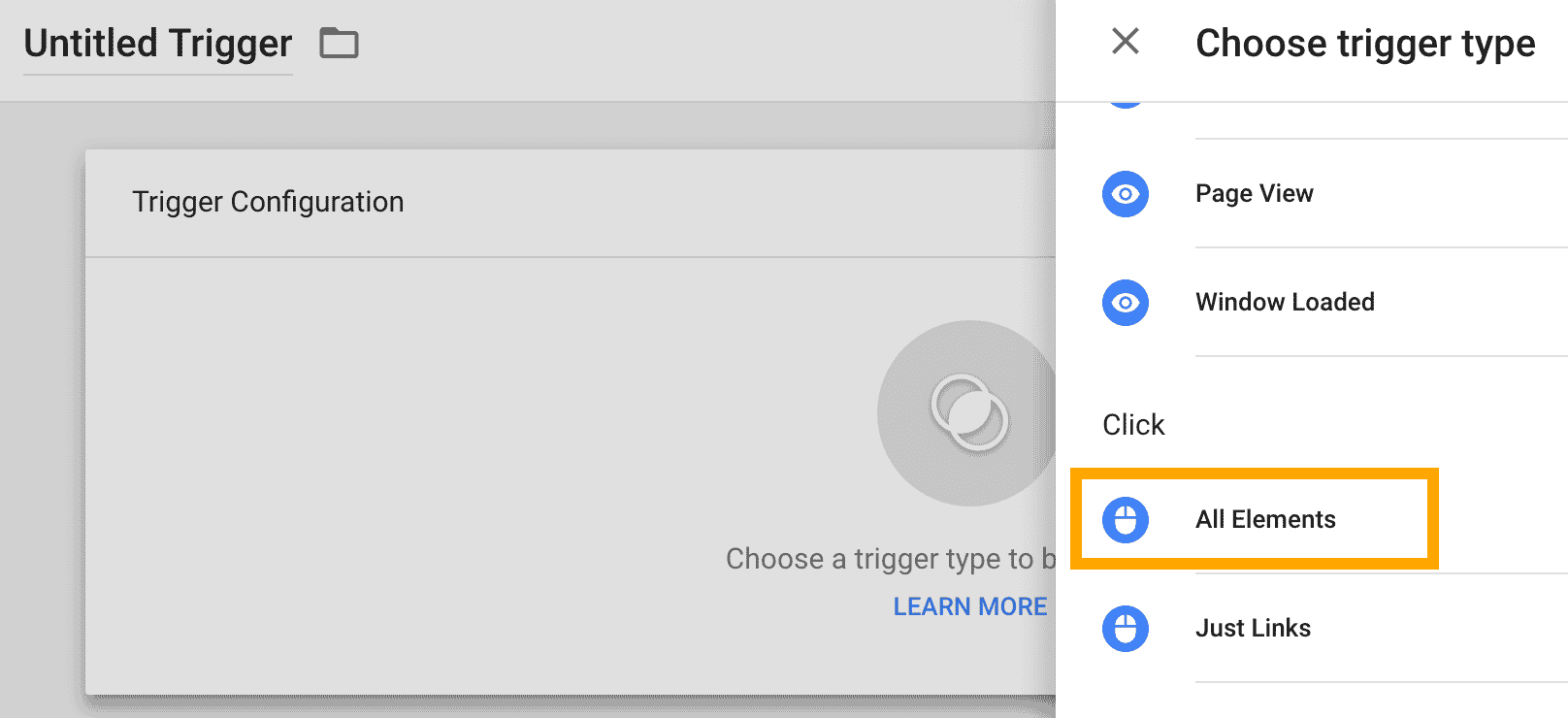
to add a new trigger. - Click the Trigger Configuration box, then select the trigger type All Elements.

- Remember those IDs that you set on the HTML elements? Now’s the time to use the button and its ID to trigger the firing of the tag. We will instruct Google Tag Manager to listen for any click events that happen on a HTML element with an id of sailthru-purchases (your form button).
- Under This trigger fires on, select Some Clicks.
- Select the options Click ID and contains, and enter the ID sailthru-add-to-cart in the last field.
- You can optionally give your new trigger a name in the top-left corner.
- Click Save.
3. Test
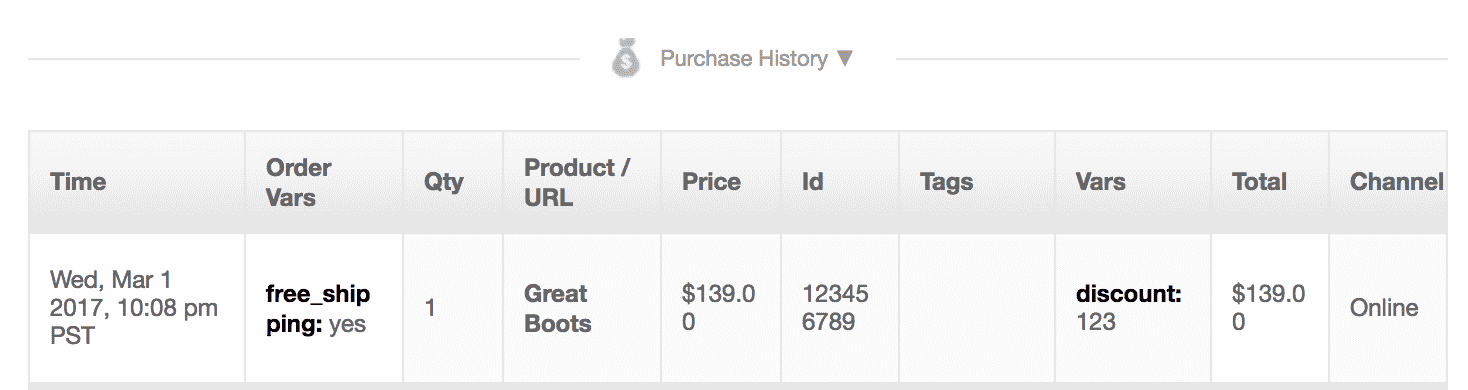
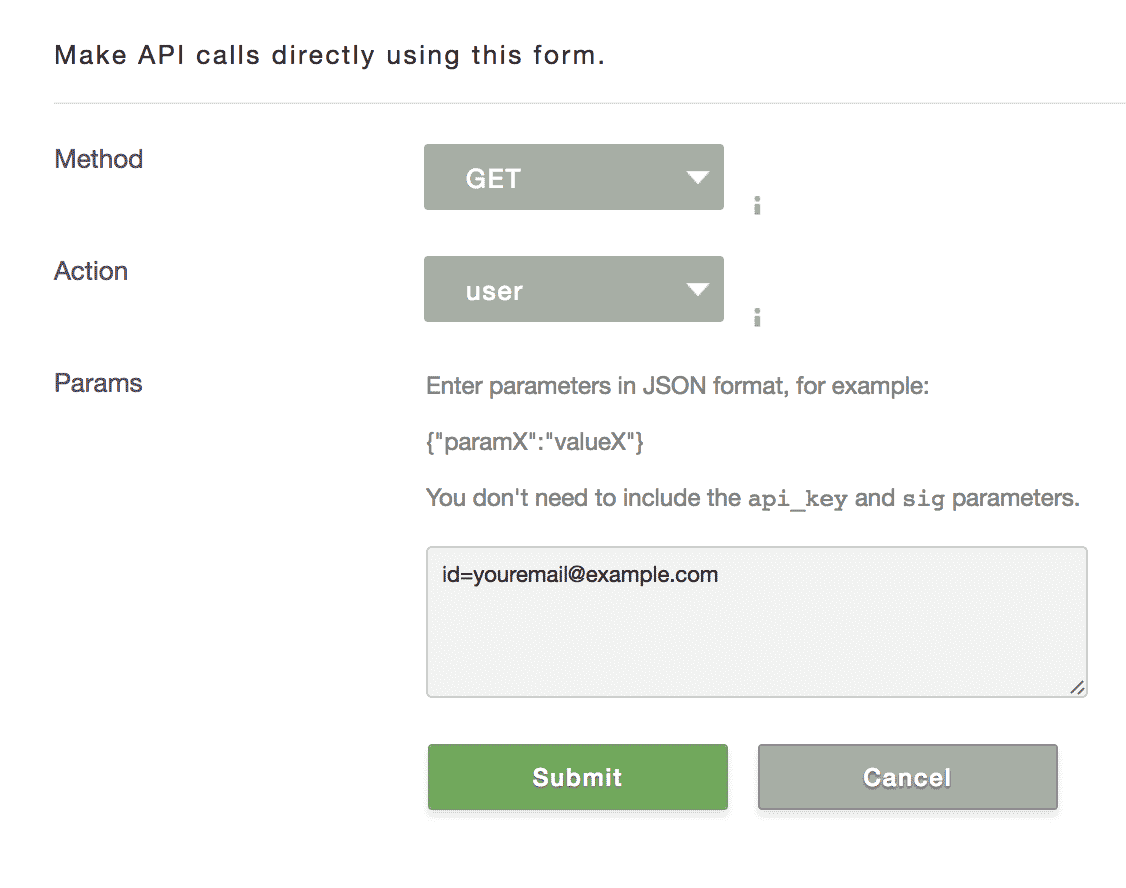
The sailthru_hid cookie will be present in the user’s browser after they have clicked a link to your site in an email. For testing purposes, you can click such a link, or set the cookie value manually with the EditThisCookie browser extension. Each Sailthru user has a static ID that is used. You can find the value for your test user with the Sailthru API test tool. Log in to your Sailthru account at my.sailthru.com, click the settings icon, and click API Test. Then make a GET request for the user API endpoint, specifying a test email address. If the test user does not yet exist, you can make an identical POST request first. Once the cookie exists in your browser, open your test site and click the Complete Purchase button. Then, in My Sailthru, open the test user profile (by searching for the email address in the top-right field) and you will see the example product in the “Purchase History.” Also, if you had previously tested adding this item to the cart, it will no longer appear in the “Incomplete Purchase Cart” section.
Once the cookie exists in your browser, open your test site and click the Complete Purchase button. Then, in My Sailthru, open the test user profile (by searching for the email address in the top-right field) and you will see the example product in the “Purchase History.” Also, if you had previously tested adding this item to the cart, it will no longer appear in the “Incomplete Purchase Cart” section.