Android Integration
Contents
Integration instructions for Android Apps using Java
Note: The following steps assume you have access to the Mobile Platform, the latest version of either Android Studio or Eclipse with ADT installed, and are targeting at least Android API level 16 (Jelly Bean-4.1) - The Mobile SDK will not work on earlier versions of Android.Android Studio
Edit thebuild.gradle file for your application (Module: app) and add the following repositories, dependencies and plugins:
repositories {
maven {
url "https://github.com/carnivalmobile/maven-repository/raw/master/"
}
}
dependencies {
// Append this line to the dependencies section
implementation 'com.sailthru.mobile.sdk:sailthru-mobile:10.+'
}
// This should be at the bottom of the file
apply plugin: 'com.google.gms.google-services'
For SDK versions 7.0.0 to 9.0.0 of the legacy 'carnival' SDK, if your app has not upgraded to use the AndroidX libraries yet you will need to use the 'carnival-dejetified' dependency instead:dependencies {
// Append this line to the dependencies section
implementation 'com.carnival.sdk:carnival-dejetified:8.2.0'
}10.+ for the version part of the dependencies will always get the latest minor version of the Mobile 10.x SDK. This will keep you up to date with minor upgrades to the SDK. Alternatively, you can specify this explicitly to stay on a certain version.
The google services plugin must be applied at the bottom of the app level build.gradle file. The Google Services dependency must also be added to the project level build.gradle file:
buildscript {
dependencies {
classpath 'com.google.gms:google-services:4.0.1'
}
}google-services.json file for your project has been added to the root directory of your Android app module (note that this is the root of the app, not the root of the project). If you have not yet created a Firebase Console project for your application, you should do so now here. The `google-services.json' file will be provided during the setup process. If you have already setup a project, the file can be downloaded from the Firebase Console from the project settings page:
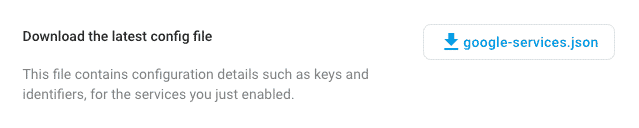
In the General tab you should be able to find your app in the 'Your apps' section. You should then be able to download the JSON file from the 'Download the latest config file' section:

More information about adding the the google-services.json file to your app can be found in Google's developer documentation here.
Gradle Dependencies
The Android SDK utilises the Firebase Messaging library for push notifications. Since the library version is greater than version 15.0.0, there is a requirement that all Play Services and Firebase libraries included in your app also be at least version 15.0.0. This requirement was put in place by Google when they moved to semantic versioning from release 15.0.0 onwards. Further details can be found here. The Firebase Messaging library and Play Services GCM library cannot be present in the same application, so you should ensure the Play Services GCM library is not present in your app dependencies. If you do not include the Firebase Core library in your app dependencies you may receive a Java Compiler warning:Warning: The app gradle file must have a dependency on com.google.firebase:firebase-core for Firebase services to work as intended.Connecting to Mobile
Collect your SDK Key from Mobile. Navigate to Settings -> Developer to find this. There is only one line of code that needs to go into your Application onCreate() method. The Context that gets passed to Mobile should usually bethis or getApplicationContext().
Java
// Remember to add your import
import com.sailthru.mobile.sdk.SailthruMobile;
new SailthruMobile().startEngine(getApplicationContext(), "SDK_KEY");Kotlin
// Remember to add your import
import com.sailthru.mobile.sdk.SailthruMobile
SailthruMobile().startEngine(applicationContext, "SDK_KEY")<application
android:name=".MyApplication"
... >
...
</application>FirebaseMessagingService Implementation
Firebase sends tokens and notifications to the app through an implementation of the FirebaseMessagingService class. The SDK implements this class internally so your app can work with Firebase without having to create its own implementation. If, however, your app does have an implementation of the FirebaseMessagingService class then it will override the one that is implemented in the SDK. In this case in order for the SDK to function correctly you must pass the token and any received notifications to the SDK manually through thesetDeviceToken() and handleNotification() methods:
Java
import com.sailthru.mobile.sdk.SailthruMobile;
import com.google.firebase.messaging.FirebaseMessagingService;
import com.google.firebase.messaging.RemoteMessage;
/**
* Your app's implementation of FirebaseMessagingService.
*/
public final class AppFirebaseService extends FirebaseMessagingService {
@Override
public void onMessageReceived(RemoteMessage remoteMessage) {
// Your code for handling notification
// Pass notification through to Sailthru Mobile
new SailthruMobile().handleNotification(remoteMessage);
}
@Override
public void onNewToken(String token) {
// Your code for handling token
// Pass token through to Sailthru Mobile
new SailthruMobile().setDeviceToken(token);
}
}Kotlin
import com.sailthru.mobile.sdk.SailthruMobile
import com.google.firebase.messaging.FirebaseMessagingService
import com.google.firebase.messaging.RemoteMessage
/**
* Your app's implementation of FirebaseMessagingService.
*/
class AppFirebaseService : FirebaseMessagingService() {
override fun onMessageReceived(remoteMessage: RemoteMessage) {
// Your code for handling notification
// Pass notification through to Sailthru Mobile
SailthruMobile().handleNotification(remoteMessage)
}
override fun onNewToken(token: String) {
// Your code for handling token
// Pass token through to Sailthru Mobile
SailthruMobile().setDeviceToken(token)
}
}Notification Styling
One other optional small task you might want to do while integrating is to set the notification icon. Android notifications use a custom icon for your application that appears in the status bar. The Android documentation has a detailed explanation on how to create and style an icon for this use, but if you are using Android Studio the easiest way is to go File -> New -> Image Asset and select Notification Icons from the Icon Type drop-down. Change the Name to any value, for exampleic_stat_notification.
Once you have your icon in your application, tell Mobile about it by creating a NotificationConfig object and calling setSmallIcon with the icon's drawable resource.
Java
NotificationConfig config = new NotificationConfig();
config.setSmallIcon(R.drawable.ic_stat_notification);
new SailthruMobile().setNotificationConfig(config);Kotlin
val config = NotificationConfig()
config.setSmallIcon(R.drawable.ic_stat_notification)
SailthruMobile().setNotificationConfig(config)NotificationConfig has many features to customize the behavior and style of push notifications. Check the javadoc for the full list of options.
Notification Channels
When targeting Android 8.0 (Oreo) and later, apps are required to define a NotificationChannel and send their notifications through that. Notification channels make it easier for users to define how notifications behave on their devices. The Mobile SDK, on versions >= v5.0.0 will define a default notification channel calledNotifications with a default priority. If you'd like to define your own default channel, however, you can define your own like so:
If you use SDK 5.0.0 and above, default notification channel creation will occur even if your app does not target Android Oreo. If you would like to avoid default channel creation until your app targets Oreo, do not upgrade to this version.
Information on advanced usage of Notification Channels on Sailthru Mobile can be found here.
Launch the App
Finally, launch your application on your Android device or in the emulator. Login to Mobile, Navigate to Settings->Logs->Device and you should see your device listed.Troubleshooting
Your device should appear in the Device Log. This is located in Settings -> Logs. If you can't see your device in the Device Log, try these steps:- Confirm that when you launch your Application that there are no "Mobile authentication failure" warnings in the log output. If you have warnings then this means you have supplied the wrong SDK key or you have not set up the Bundle Identifier correctly. Go back through the above steps.
- Make sure you have an active internet connection.
- Make sure that the device has Google Play Store installed.
- If running on the Android emulator make sure that the AVD runs the Google APIs platform based on Android 4.2.2 or higher.
- If you get this far and still have problems, re-trace over the steps above.
Next Steps
- Setup Push Notifications for Android to ensure your users can receive push notifications.
- Setup in-app messages to enable Mobile rich In-App Messages.
- Collect user data to help in segmenting and targeting your users based on their activity.