Overlays Targeting with new JS Capabilities
Sailthru Overlays have traditionally been set up with targeting criteria based on whether the user was known to Sailthru, or based on page location, or based on specific properties about the user’s activity. Well, now we have expanded the realm of possibilities with a new Custom option, the key-value pair!

There are two additions to Overlays allow key-value targeting:
- The Overlays Editor has been updated to allow marketers to set up their key-value target.
- The Overlays JS has a new block as part of the init function called
overlayKeyValuewhich passes information from the website to Sailthru.
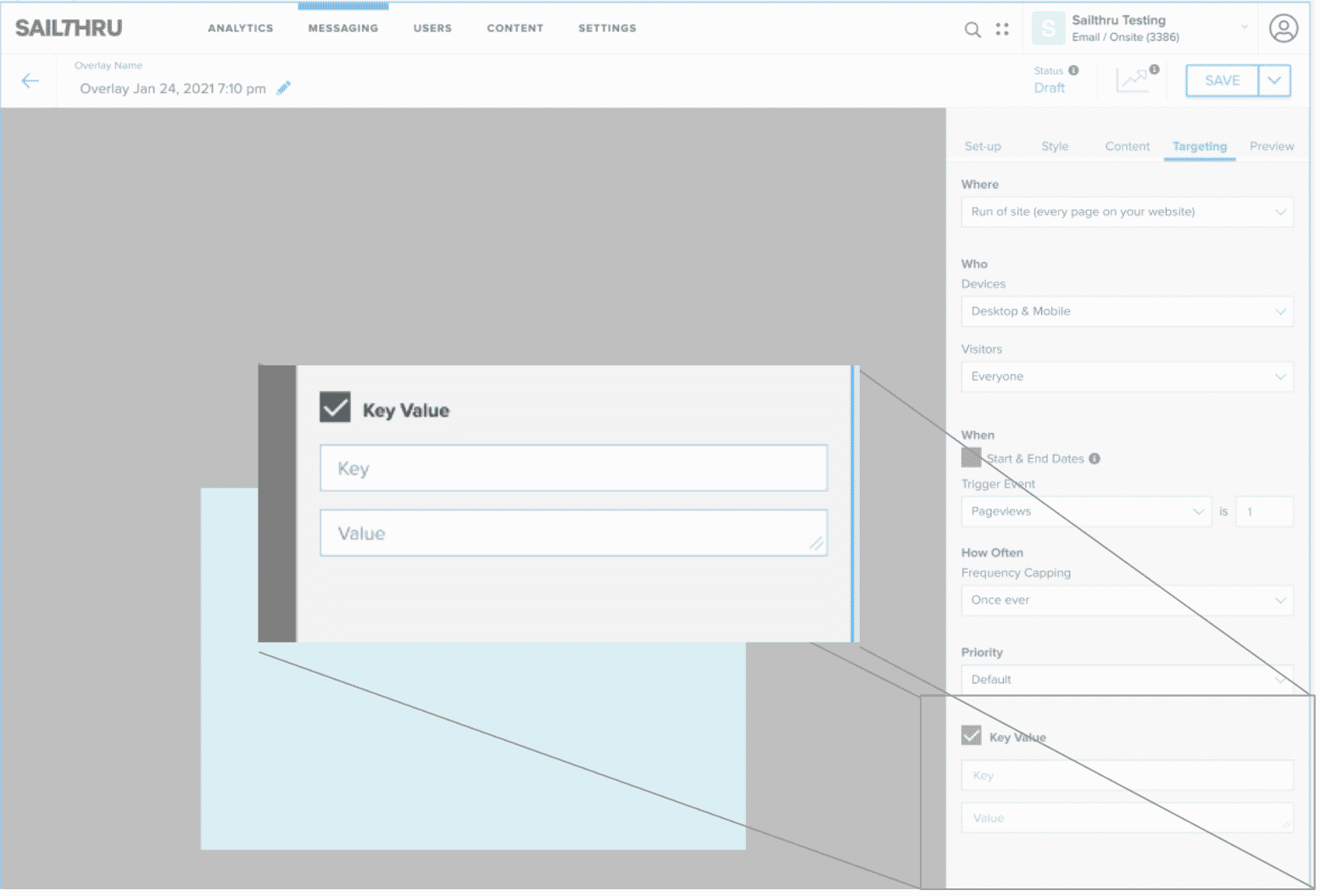
You can see this new feature on the Overlays Editor in the Targeting pane. Note that this Targeting pane option is available even if no key-value pairs are passed through. This functionality will only work if an engineer makes the appropriate changes to a website to pass key-value strings to Sailthru.
After an engineer on the customer’s end reviews our technical documentation to determine what modifications are appropriate for the customer’s website, marketers can then set up their Overlays to target based on any combination of string values that would be passed through the Sailthru JS.
A whole range of use cases can be handled using this new capability! If you need to:
- Leverage cookie information that is stored or triggered by your web application by virtue of your site keeping track of user-selected currency settings, or
- Parse complex URL strings to trigger an overlay instead of using regex in our Editor as they’re passed through from a paid ad campaign on a social media site, or
- Refer to local storage data because perhaps a quiz on the website is tracking the questions that a customer has completed to a certain point.
then this might be quite useful to you!
The documentation has been updated here.