Mobile 01/13/20
Add Interactive Buttons to Push Notifications
Adding buttons to push notifications is a great way to encourage users to engage with your messages by adding additional options that are relevant to the content being displayed.
The Sailthru Mobile SDK (iOS 9.0.0/Android 10.0.0) now automatically creates several default button options for you to choose from, as well as allowing you to specify custom buttons you have set up in your app.
These can easily be added to push notifications via the mobile message composer.

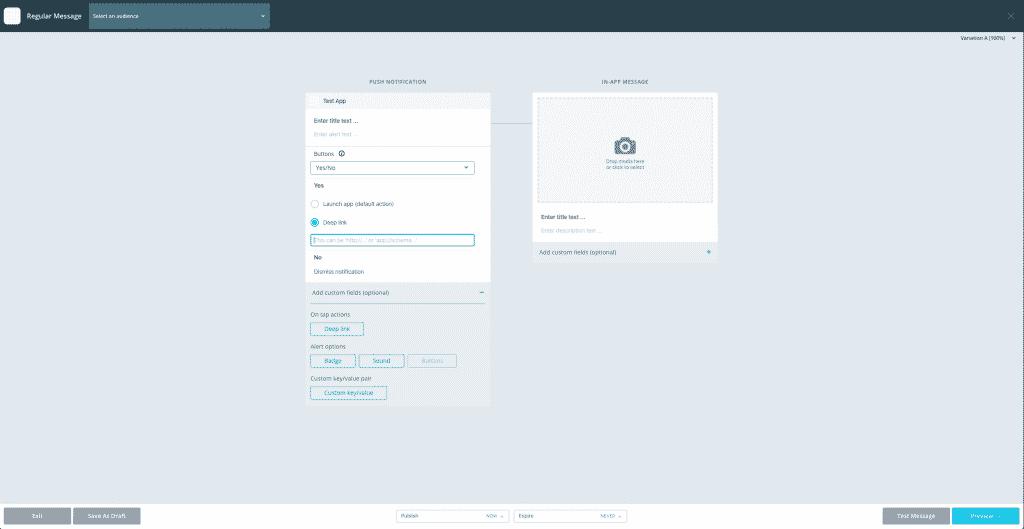
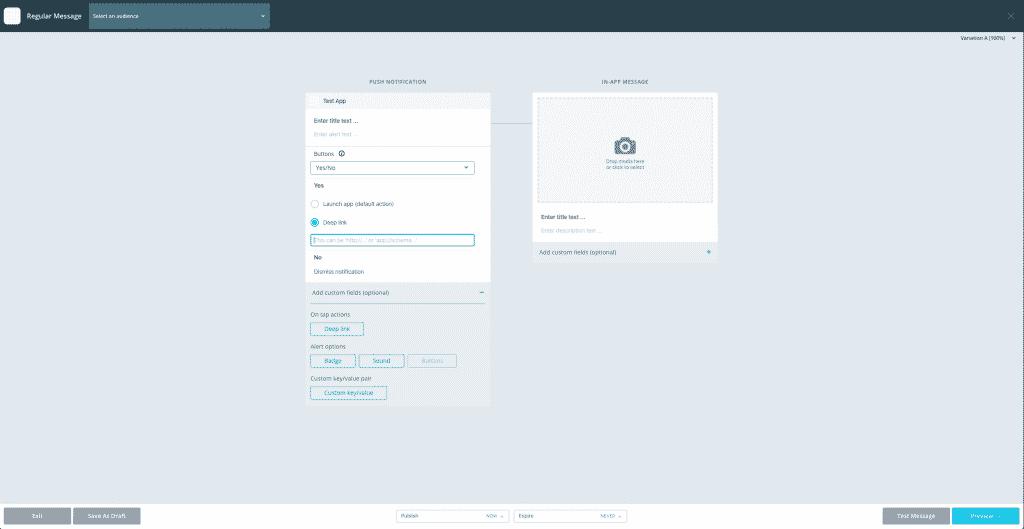
 We have added a new “Buttons” option into the mobile message composer for push notifications. This allows you to choose from 5 preset and 1 custom button option. For each option, you can then choose how you want that button to respond when tapped on. By default, positive actions will launch the app to the foreground, the same as tapping the main notification body. Negative actions will clear the notification without launching the app. Positive actions can also have a deep link applied to them which will override the default behaviour. To add this, simply select the ‘Deep link’ radio button and enter the desired link.
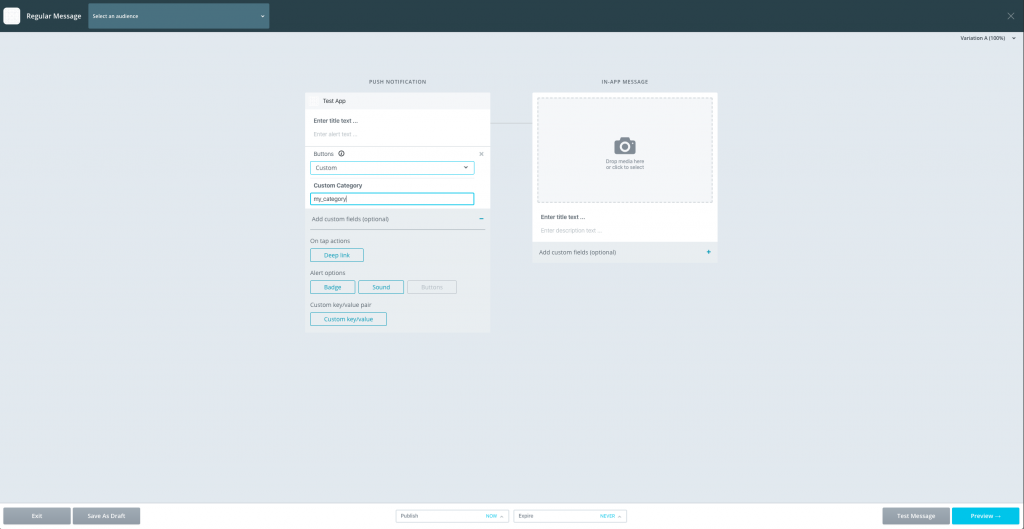
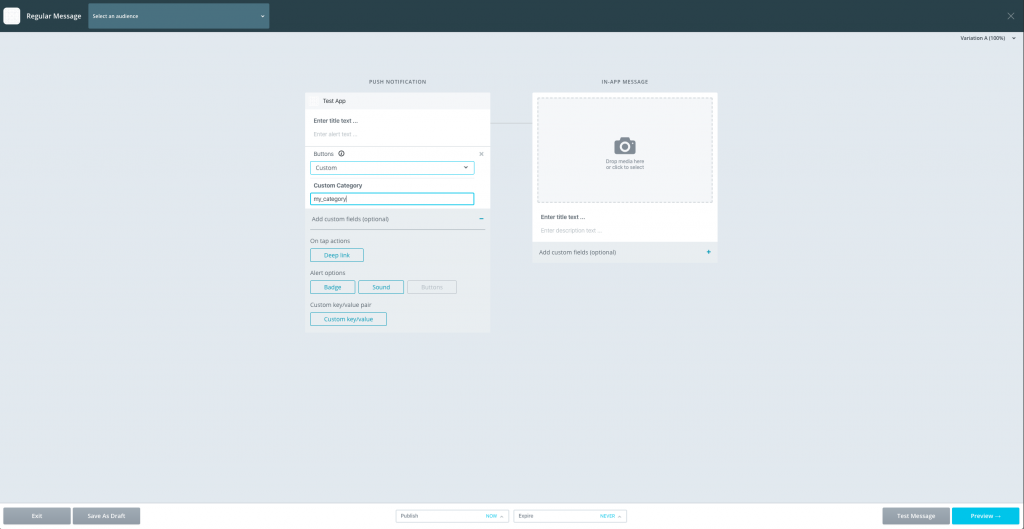
While 5 options have been added to the UI, you can access a further 6 in-built button options (or any others developed by your own engineers) by selecting the “custom” button option and entering the corresponding category name into the ‘custom category’ field.
We have added a new “Buttons” option into the mobile message composer for push notifications. This allows you to choose from 5 preset and 1 custom button option. For each option, you can then choose how you want that button to respond when tapped on. By default, positive actions will launch the app to the foreground, the same as tapping the main notification body. Negative actions will clear the notification without launching the app. Positive actions can also have a deep link applied to them which will override the default behaviour. To add this, simply select the ‘Deep link’ radio button and enter the desired link.
While 5 options have been added to the UI, you can access a further 6 in-built button options (or any others developed by your own engineers) by selecting the “custom” button option and entering the corresponding category name into the ‘custom category’ field.
Access additional information on these pages:
– General docs =
https://getstarted.sailthru.com/sailthru-mobile/messages/push-with-buttons/
– Technical docs =
https://docs.mobile.sailthru.com/docs/adding-notification-buttons

 We have added a new “Buttons” option into the mobile message composer for push notifications. This allows you to choose from 5 preset and 1 custom button option. For each option, you can then choose how you want that button to respond when tapped on. By default, positive actions will launch the app to the foreground, the same as tapping the main notification body. Negative actions will clear the notification without launching the app. Positive actions can also have a deep link applied to them which will override the default behaviour. To add this, simply select the ‘Deep link’ radio button and enter the desired link.
While 5 options have been added to the UI, you can access a further 6 in-built button options (or any others developed by your own engineers) by selecting the “custom” button option and entering the corresponding category name into the ‘custom category’ field.
Access additional information on these pages:
– General docs = https://getstarted.sailthru.com/sailthru-mobile/messages/push-with-buttons/
– Technical docs = https://docs.mobile.sailthru.com/docs/adding-notification-buttons
We have added a new “Buttons” option into the mobile message composer for push notifications. This allows you to choose from 5 preset and 1 custom button option. For each option, you can then choose how you want that button to respond when tapped on. By default, positive actions will launch the app to the foreground, the same as tapping the main notification body. Negative actions will clear the notification without launching the app. Positive actions can also have a deep link applied to them which will override the default behaviour. To add this, simply select the ‘Deep link’ radio button and enter the desired link.
While 5 options have been added to the UI, you can access a further 6 in-built button options (or any others developed by your own engineers) by selecting the “custom” button option and entering the corresponding category name into the ‘custom category’ field.
Access additional information on these pages:
– General docs = https://getstarted.sailthru.com/sailthru-mobile/messages/push-with-buttons/
– Technical docs = https://docs.mobile.sailthru.com/docs/adding-notification-buttons