Push Notifications with Buttons
Encourage users to engage directly with your app from a notification by adding relevant actions as buttons, like Learn More, Shop Now, and View.
Use one of the UI-available buttons in the Sailthru Mobile UI or add your own custom button. Custom buttons expand your options - leverage a fully custom button that's already built into your app.
Note: You must be on the latest version of the SDK to add buttons to push notifications. The versions are:
- iOS: 12.0.0+
- Android: 15.0.0+
- React Native: 7.0.0+
UI Availble Buttons
The following button options are available through the Sailthru Mobile UI, from the Message Compose screen.
| Button Name |
Description |
Image |
| Yes/No |
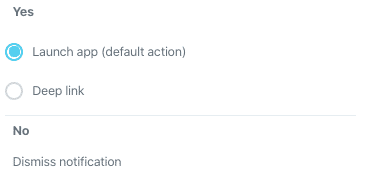
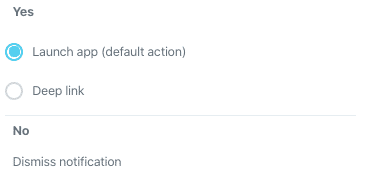
Display two buttons on your push notification, a Yes button and a No button. The Yes button takes users directly to your app or to a specified link. The No button dismisses the notification. |
 |
| Learn More |
Display a single Learn More button on your push notification. The button takes users to your app or to a specified link. |
 |
| View |
Display a single View button on your push notifications. The button takes users to your app or to a specified link. |
 |
| Shop Now |
Display a single Shop Now button on your push notifications. The button takes users to your app or to a specified link. |
 |
| Continue |
Display a single Continue button on your push notifications. The button takes users to your app or to a specified link. |
 |
| Accept/Decline |
Display two buttons in your push notification, an Accept button and a Decline</strong button. The Accept button takes users directly to your app or to a specified link. The Decline button dismisses the notification. |
 |
| Next Step |
Display a single Next Step button on your push notifications. The button takes users to your app or to a specified link. |
 |
| Add |
Display a single Add button on your push notifications. The button takes users to your app or to a specified link. |
 |
| Watch |
Display a single Watch button on your push notifications. The button takes users to your app or to a specified link. |
 |
| Subscribe |
Display a single Subscribe button on your push notifications. The button takes users to your app or to a specified link. |
 |
| Share |
Display a single Share button on your push notifications. The button takes users to your app or to a specified link. |
 |
| Custom |
Create a single custom button on your push notifications using a custom category. The button can be a custom button you built into your app. When tapped, the button will follow the custom behavior built into your app. |
 |
Note: If you wish to use a custom button that's built into your app, the string you enter
must match what you have registered with the Sailthru Mobile SDK.
Add a Button to Your Push Notification
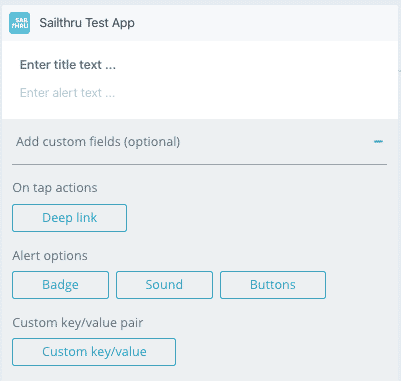
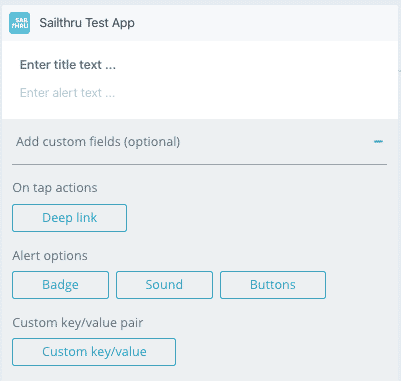
To add a button to your push notification, start in the Message Compose screen.
- Select Add Custom Fields under the Push Notification.

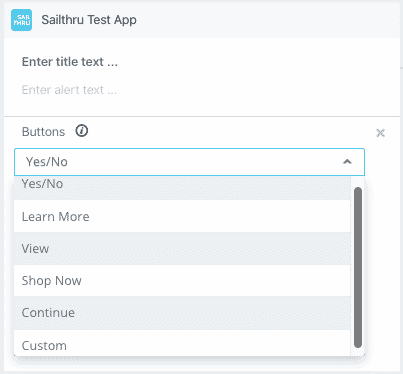
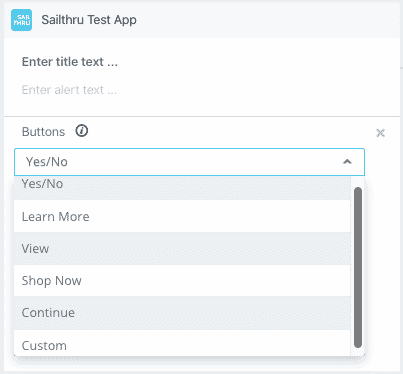
- Select Buttons to show your options.

- Select the type of button you'd like to add from the list.
- Select your button behavior. A button can take users directly to your app or to a specified link.

- Save your work.
Add a Custom Button to Your Push Notification
Adding a custom button requires different input after you've selected the type of button you'd like to add.
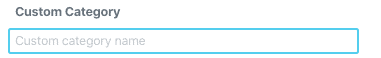
- Select Custom from the list of button types.

- Enter a name for your custom category. For example,
st_cat_accept_decline. This will add Accept and Decline buttons to your notification.
- Save your work.