Overlays Overview
Contents
Engage site visitors with targeted messaging as they browse with Overlays.

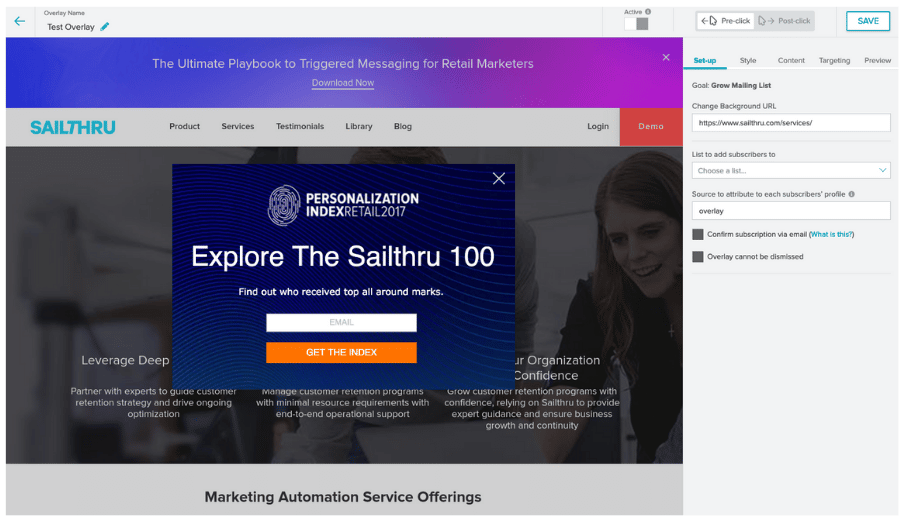
Create Overlays on your site with an easy-to-use interface in My Sailthru. Display user signup forms, special offers, and more--each as a modal window or a bar at the top of the page.
- Target users based on their lists or onsite activity
- Restrict messages to specific pages or page types
- Create content with a simple WYSIWYG editor, uploaded images, or custom HTML
Note: Triggering more than one Overlay at a time is not a supported behavior and may cause issues for site users.
Overlay Goals
Each overlay can be displayed as a modal window or a top bar that the user can close or interact with, for example, by entering information and clicking a "submit" button. You can select from two types of overlay goals, each including your own custom message and design:- Promote Something (Announcement) - A simple message without any interactive elements.
- Grow Mailing List (User Signup) - Include a form for the user to enter their email address.
Overlay List and Metrics
You can view details of all existing overlays when you open the Overlays section of My Sailthru. For each overlay, the following information is displayed:- Name - Internal name you have set for the overlay. Click to view or edit its settings.
- Status - Active or inactive.
- Schedule - The start and end time for the display of the overlay, or "Indefinite".Note: An Overlay must also be active in order to be displayed, regardless of schedule time. Even if currently scheduled, an inactive Overlay will not display.
- Priority - The Priority level of the overlay. This determines when the overlay shows if there are multiple overlays attached to one page. Possible values are Default, Medium, and High.
- Goal - The type of challenge to solve for with the overlay: Announcement or User Signup.
- Audience - The targeted users: Lists, Anonymous, Known, or All users.
- Views - Number of times the overlay was displayed.
- Click Rate - The number of clicks on a link within the Overlay, inclusive of anything that is marked up with an anchor tag set . This excludes any clicks on the X to close the Overlay or on the Submit button.
- Conversion Rate - The number of conversions divided by views. Conversions are currently only available in User Signup Overlays.